Shop Design:Meine Design: Unterschied zwischen den Versionen
(→XSL) |
|||
| Zeile 1: | Zeile 1: | ||
{{Status|wip|mrahiem}} | {{Status|wip|mrahiem}} | ||
| + | {{HeadCrumb|Shop::Shop,Afterbuy-Shop::Afterbuy-Shop,Shop_Design::Shop Design}} | ||
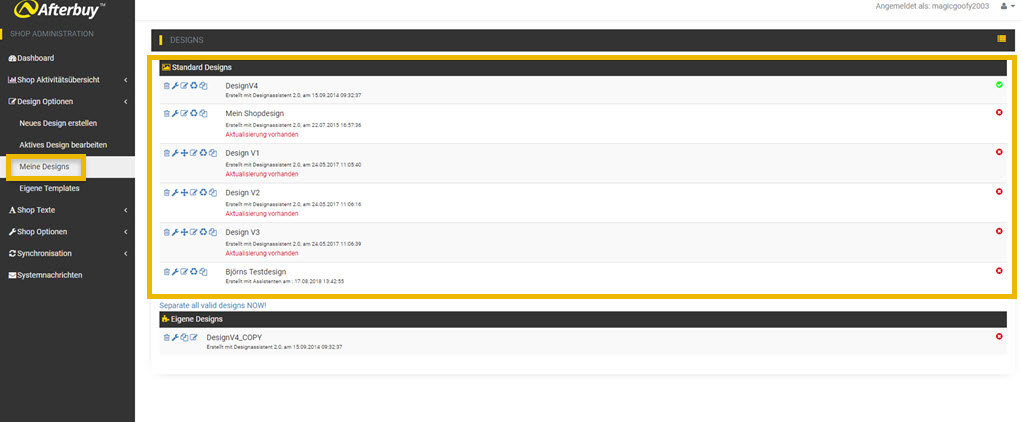
{{Artikel:Start|title=Meine Designs|text=Greifen Sie auf alle angelegten Standard- sowie eigene Designs zu. Sie können hier z.B. ein | {{Artikel:Start|title=Meine Designs|text=Greifen Sie auf alle angelegten Standard- sowie eigene Designs zu. Sie können hier z.B. ein | ||
Standarddesign kopieren und den Quellcode über den Bereich "{{Icon|puzzle||#ffc107|}} Eigene Designs" bearbeiten.}} | Standarddesign kopieren und den Quellcode über den Bereich "{{Icon|puzzle||#ffc107|}} Eigene Designs" bearbeiten.}} | ||
Version vom 10. März 2022, 10:50 Uhr
Standard-Designs[Bearbeiten]
| Aktion | Beschreibung |
|---|---|
| Mit einem Klick löschen Sie Ihr Design. | |
| Über diese Aktion gelangen Sie jederzeit wieder in die Bearbeitung des Standarddesigns und können nachträgliche Änderungen vornehmen. | |
| Diese Aktion sorgt dafür, dass Änderungen an unseren Standarddesigns in Ihr Design synchronisiert werden. | |
| Mit einem Klick kopieren Sie das Standdarddesign in den Bereich " Eigene Designs" kopieren. So kommen Sie an den Quellcode und können Änderungen am Shop selbst programmieren. |
Eigene Designs[Bearbeiten]
Sobald Sie über ein Standarddesign kopiert haben, so gibt es die Möglichkeit in den Quellcode des Shops einzugreifen.
Dies geschieht im unteren Bereich " Eigene Designs" über . Das Design und die Funktionalität können über den Code eingesehen und bearbeitet werden. So können Sie das Aussehen des Shops selbst bestimmen.
Im Quellcode des eigenen Designs können Sie den Afterbuy-Shop beliebig anpassen. Hierfür sind Programmierkenntnisse erforderlich.
HTML[Bearbeiten]
Unter diesem Bereich werden alle HTML Templates aufgelistet. Folgende vorgefertigte Templates stehen zur Verfügung:
- Vorschaltseite
Hier können Sie ein Template angeben, das als eine Art Pop-up-Fenster erscheint, BEVOR der Kunde auf Ihren Shop gelangt. Dies sollte daher also nur zu wichtigen Gelegenheiten eingesetzt werden. - Shopdarstellung
Dieses Template ist das Herzstück des Shops. Hier wird definiert, an welcher Stelle welche Elemente auf der Startseite des Shops angezeigt werden sollen. Grundsätzlich wird hier ein Tabellenlayout verwendet. Eine Umstellung auf die Verwendung von sogenannten DIV’s mit CSS-Unterstützung ist aber problemlos möglich. Alle neuen Boxen/Seiten, die im Shop erscheinen sollen, sollten hier eingepflegt werden. Die Inhalte dieser sind in der Regel unter den “Shop Texten“ zu finden. - Suche
Definiert das Template für das Suchfenster im Afterbuy-Shop. Hier kann man gut die Verbindungen zur Shop-XML-Schnittstelle erkennen (Aufruf über ein JavaScript). - News
Dieses Template wird nur angezeigt, wenn Sie das Newsletter-Modul nutzen. Sie geben Ihren Kunden über dieses Template im Shop 2.0 die Möglichkeit, sich für Ihren Newsletter anzumelden. Für die Nutzung benötigen Sie zwingend einen Account bei unserem Partnerunternehmen „CleverReach“! Über die Newsletter-Software von CleverReach wird die “News“-Funktionalität zur Verfügung gestellt, sofern Sie Ihren Afterbuy Account mit CleverReach verbunden haben. - Useranmeldung
Dieses Template besteht aus zwei Teilbereichen: Einem Menü zum Einloggen/Neu registrieren und einem Menü für eingeloggte User. Standardmäßig wird diese Box rechts im Shop angezeigt. - Warenkorb
Dieses ist das Template für den Warenkorb. - Wartungsseite
Wenn Sie unter "Shop Optionen > Einstellungen > Shop/Design Optionen" Ihren Shop in den “Wartungsmodus“ setzen, können Sie hier das zugehörige Template bearbeiten. Sie können diese Funktion auch benutzen, um z.B. eine Urlaubsfunktion einzubauen.
JS/CSS/XML[Bearbeiten]
Hier finden sie alle Templates, die für den gesamten Afterbuy-Shop (global) gelten.
- Stylesheet Angaben
In diesem Template sind alle globalen Angaben zum Aussehen Ihres Shops hinterlegt. Über dieses Template definieren Sie das globale Erscheinungsbild/das Aussehen für Ihren Online-Shop. Denken Sie daran, dass diese Angaben in anderen Templates überschrieben werden könnten! - JavaScript Quellcode
In diesem Template werden alle JavaScripts definiert. Alle definierten Scripte können über Ihren jeweiligen Scriptnamen aufgerufen werden. - Länderliste
Dieses Template ruft per XML alle für den Zugriff auf Ihren Shop berechtigten Länder auf. Per Default sind hier keine Länder ausgeschlossen. - Katalog-Liste
In diesem Template werden alle Angaben für die Kategorien getätigt.
XSL[Bearbeiten]
Hier werden alle XSL Templates aufgelistet. Die wichtigen Detailseiten finden Sie in der Regel unter dieser Rubrik.
- Startseiten-Darstellung
Beschreibt alle XML Aufrufe, die man sieht, wenn man die Startseite des Shops aufruft. Alle Funktionen hierfür werden von hier aus aufgerufen. Über dieses Template kann man diese auch verändern. Dazu bitte immer die XML Dokumentation des Shop 2.0 zurate ziehen. - Kategorie-Darstellung
Beschreibt das Verhalten der Box „Shopkategorien“ - Unterkataloge
Veranschaulicht die XML Zugriffe der angezeigten Unterkategorien (sofern vorhanden). Dieses Template existiert nur, wenn auch mindestens eine Unterkategorie angelegt wurde. Das Anlegen wird über die Katalogverwaltung in Afterbuy bewerkstelligt. - Produktlisten-Darstellung
Auf der Startseite werden Ihnen Produkte angezeigt. Diese können mithilfe des XSL Templates „Produktliste“ bearbeitet werden. Diese Seite wird auch für die in einer Kategorie befindlichen Produkte genutzt. - Produkt Einzelansicht
Dieses Template generiert die Produktdetailansicht, wenn ein Produkt aufgerufen worden ist. - Warenkorb
Über dieses Template wird das Aussehen Ihres Warenkorbs bestimmt. Achtung: Die eigentlichen Funktionalitäten im Warenkorb sind in einem anderen Template angegeben. - Letzte Körbe
Wenn ein Kunde eingeloggt ist, sieht er alle Produkte, die er in den Warenkorb gelegt hat. Diese Abbildung der Artikel wird in diesem Template festgelegt. - Versandarten
In der Bestellabwicklung des Afterbuy-Shops werden dem Kunden die jeweiligen Versandkosten angezeigt und berechnet. Über dieses Template wird festgelegt, was exakt angezeigt wird. Die Anzeigen hier werden direkt am Produkt über „Shoprelevanten Daten“ gesteuert. Werden mehrere Versandarten gefunden, werden dem Kunden entsprechend alle angezeigt. - Zahlarten
Als Erstes in der Bestellabwicklung wählt der Kunde seine gewünschte Zahlart aus. Welche hier angezeigt werden. - Bestätigung
In der Bestellabwicklung ist diese die Seite, auf der der Kunden eine Zusammenfassung seiner gekauften Artikel, gewählte Zahl- und Versandarten sieht. Zusätzlich hat dieser die Möglichkeit, einen Kommentar zu hinterlassen und ggf. einen Gutscheincode einzugeben. Auch müssen hier die AGB des Shops bestätigt werden. Seien Sie bitte sehr aufmerksam, wenn Sie in diesem Template Änderungen vornehmen möchten. - Useranmeldung
Dieses bildet die Box „Kundenlogin“ auf der Startseite ab. Alle betreffenden Funktionen befinden sich in diesem Template. - Kundendaten-Verwaltung
Jeder Käufer erhält seinen eigenen Kundenbereich. Dieser Bereich kann über den Punkt angepasst werden. - Bestellstatus
Unter diesem Bereich können Sie die Bestellstatus-Seite anpassen. Diese bekommen Ihre Kunden zu sehen, sobald sie Ihre Bestellung(en) abgeschlossen haben. - Kundendaten
Hier werden dem Kunden z.b. die Rechnungs- und Lieferanschrift gezeigt. - Produkt Druckvorschau
In der Detailansicht des Produktes gibt es einen Link zur Druckansicht des Artikels. Was dort aufgelistet ist, wird hier bestimmt. - Bestellungen
Wenn ein Kunde eingeloggt ist, kann er unter „meine Bestellungen“ alle bisher gekauften Artikel einsehen. Hier definieren Sie alle Funktionalitäten zu diesem Bereich. - Warenkorb Artikel
Dieses ist eines der wichtigsten Templates überhaupt, da hier bestimmt wird, wie ihr Warenkorb aussehen und berechnet werden soll. Bedenken Sie, bevor Sie hier Änderungen vornehmen, welche Auswirkungen dies ggf. auf Produkte, Zahl- und Versandarten haben kann. - Fehler Darstellung
Dieses Template wird verwendet, wenn es im Shop zu Fehlern kommt und diese angezeigt werden. Beachten Sie bitte, dass alle Templates XHTML-konform programmiert sein müssen, damit keine XSL Fehler auftreten. Das heißt: Jeder Tag muss auch wieder direkt geschlossen werden. Das Verschachteln von offenen Tags ist nicht erlaubt.