Shop Design:Design erstellen: Unterschied zwischen den Versionen
K |
|||
| Zeile 69: | Zeile 69: | ||
===Bilder=== | ===Bilder=== | ||
| − | Mit dem Klick können Sie die Bilder direkt aus dem Bilderservice des Afterbuy-Accounts | + | Mit dem Klick können Sie die Bilder direkt aus dem Bilderservice des Afterbuy-Accounts einbringen oder alternativ dazu können Sie auch eine Bild URL aus Ihren eigenen Bildern nutzen. |
===Logos=== | ===Logos=== | ||
Version vom 25. April 2023, 17:33 Uhr
Standard Design[Bearbeiten]
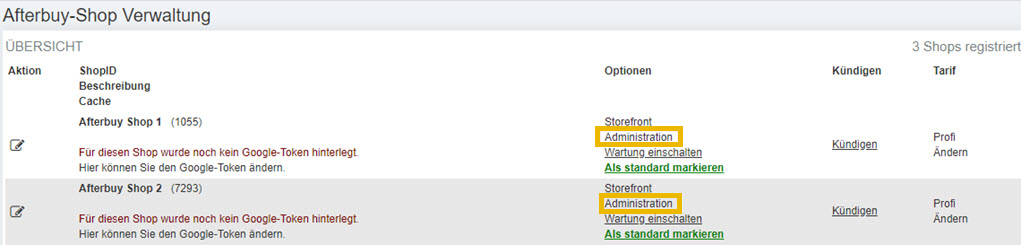
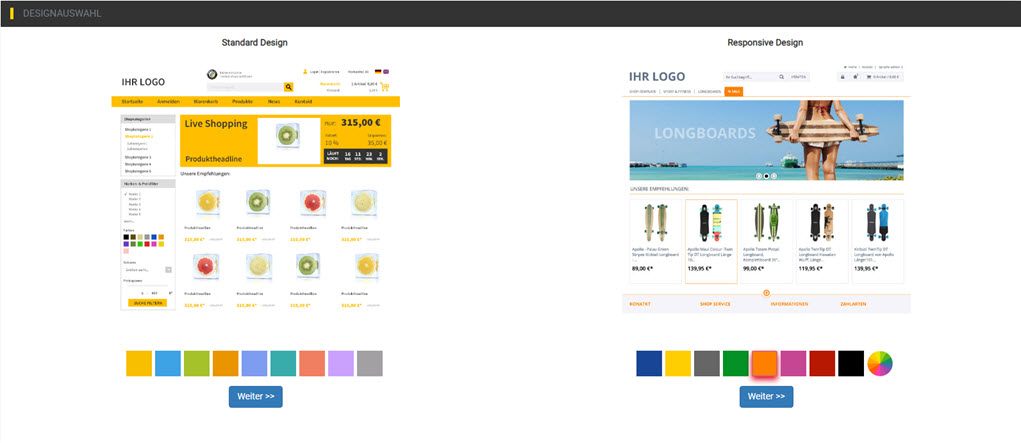
Wählen Sie in der linken Seitennavigation Design Optionen Neues Design erstellen und wählen Sie zwischen dem Standard- oder Responsive Design.
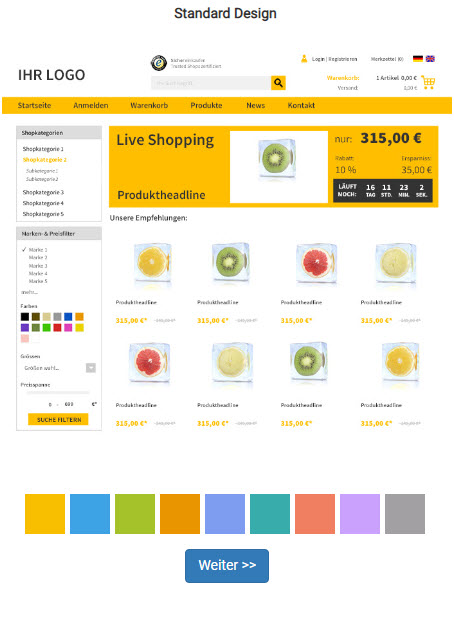
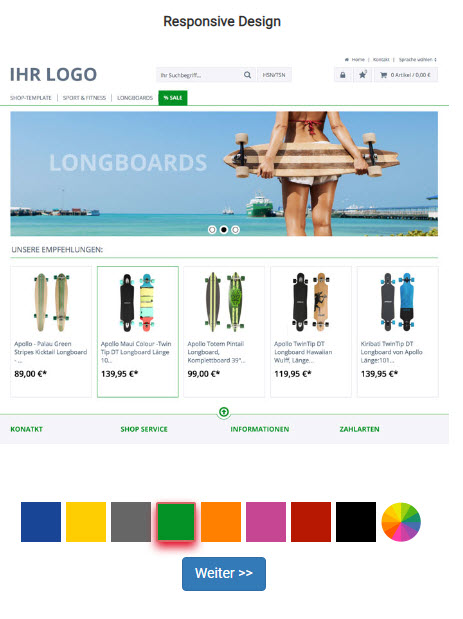
Hierüber können Sie eines der attraktiven Standarddesigns für Ihren Shop auswählen. Sie haben hierbei die Möglichkeit, aus vier verschiedenen Shop-Designs mit jeweils 8 verschiedenen Farben zu wählen.
Das Standarddesign ist in allen Tarifen des Afterbuy-Shops verfügbar und nicht mobilfähig.
Das Responsive Design ist in allen Tarifen des Afterbuy-Shops verfügbar und entsprechend mobilfähig (empfohlen).
Themenwelten[Bearbeiten]
Die Themenwelten sind für die Startseite gültig und einstellbar.
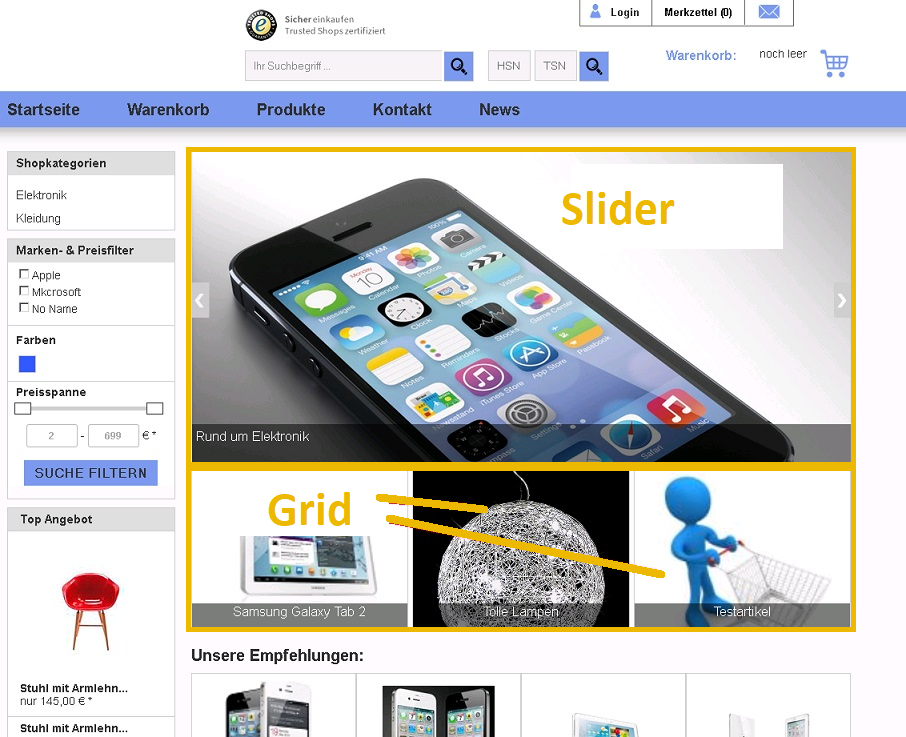
Man unterscheidet hier zwischen Slider und den Grid-Produkten bzw. Katalogen. Der nachfolgende Screenshot zeigt eine Startseite des Afterbuy-Shops erstellt mit dem Standard Design.
Der Slider kann aus bis zu 4 verschiedenen Bildern bestehen. Diese werden automatisch, animiert nach rechts aus dem Bild verschoben.
Im Grid können Sie einzelne Produkte anlegen, oder aber auch ganze Kataloge darstellen. Wählt der Käufer diese aus, so wird entweder das Produkt oder eben der Katalog im Shop aufgerufen.
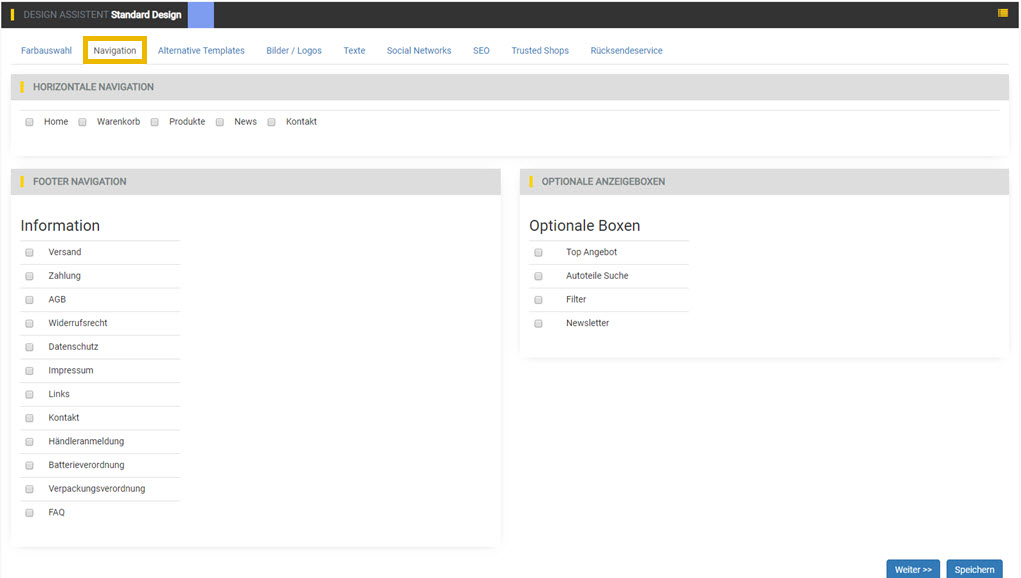
Design Assistent[Bearbeiten]
Sobald Sie sich für eines der beiden Designs entschieden haben, kommen Sie in den Design-Assistenten. Die nachfolgenden Einstellungen können hier getätigt werden.
[Bearbeiten]
Alternative Ansichten[Bearbeiten]
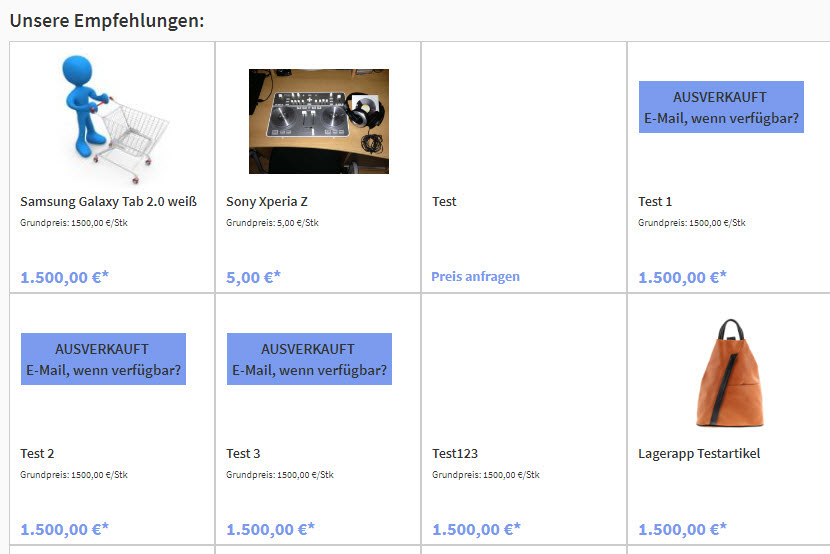
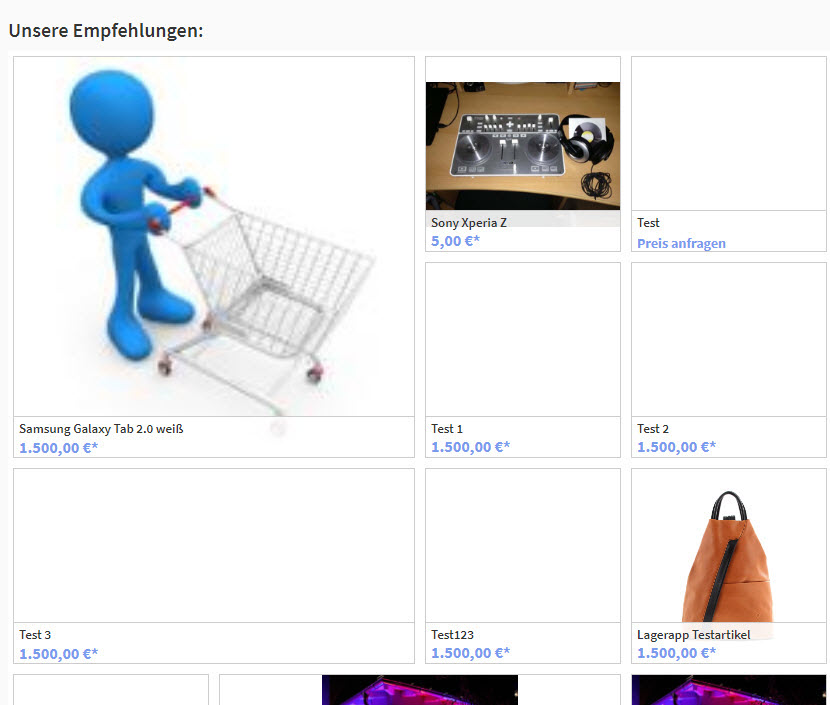
Hier haben Sie die Wahl zwischen der Klassischen- und der Metro-Darstellung. Diese Darstellungen betreffen Ihre Produkte auf der Startseite des Shops. Diese können Sie über die Produktverwaltung selbst bestimmen.
Für die Darstellung der klassischen Startseite, wählen Sie die Produkte in der Afterbuy Produktverwaltung aus, welche in einem Raster auf der Startseite ausgegeben.
Für die Metro Darstellung auf der Startseite wählen Sie die Produkte in der Afterbuy Produktverwaltung. Zusätzlich haben Sie die Möglichkeit die Position (siehe Grafik) für die unterschiedlichen Kachelgrößen zu vergeben und so eine dynamischere Startseite zu erschaffen.
Wenn Sie keine Positionen vergeben, werden die ausgewählten Produkte alphabetisch sortiert.
- Große Kachel: 400px X 400px
- Kleine Kachel: 194px X 194px
- Breite Kachel: 400px X 194px
- Lange Kachel: 194px X 402px
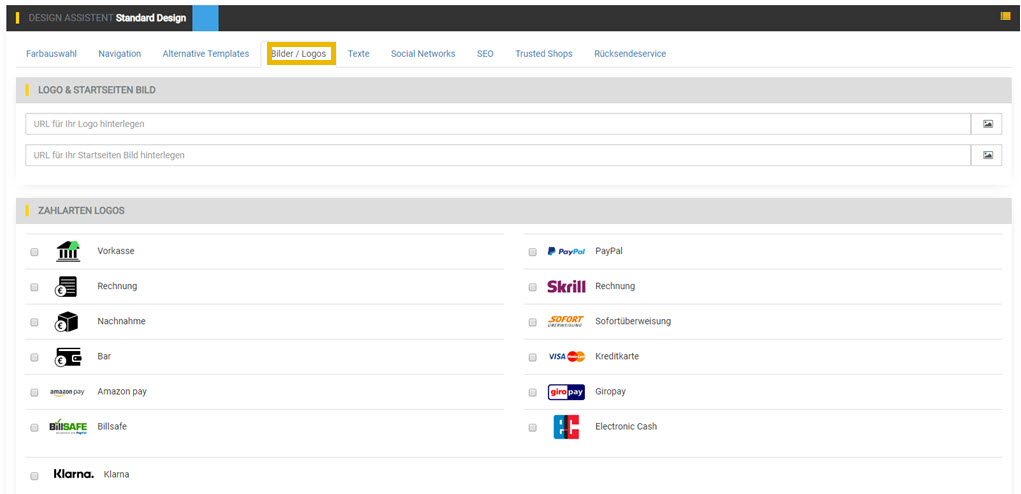
Bilder / Logos[Bearbeiten]
In diesem Reiter haben Sie die Möglichkeit ein Firmenlogo für Ihren Shop (dies wird oben links im Shop gezeigt) sowie ein Startseitenbild zu hinterlegen.
Bilder[Bearbeiten]
Mit dem Klick können Sie die Bilder direkt aus dem Bilderservice des Afterbuy-Accounts einbringen oder alternativ dazu können Sie auch eine Bild URL aus Ihren eigenen Bildern nutzen.
Logos[Bearbeiten]
Hier handelt es sich um Zahlartenlogos, die Sie nach Aktivierung im Footer-Bereich des Shops zu sehen bekommen.
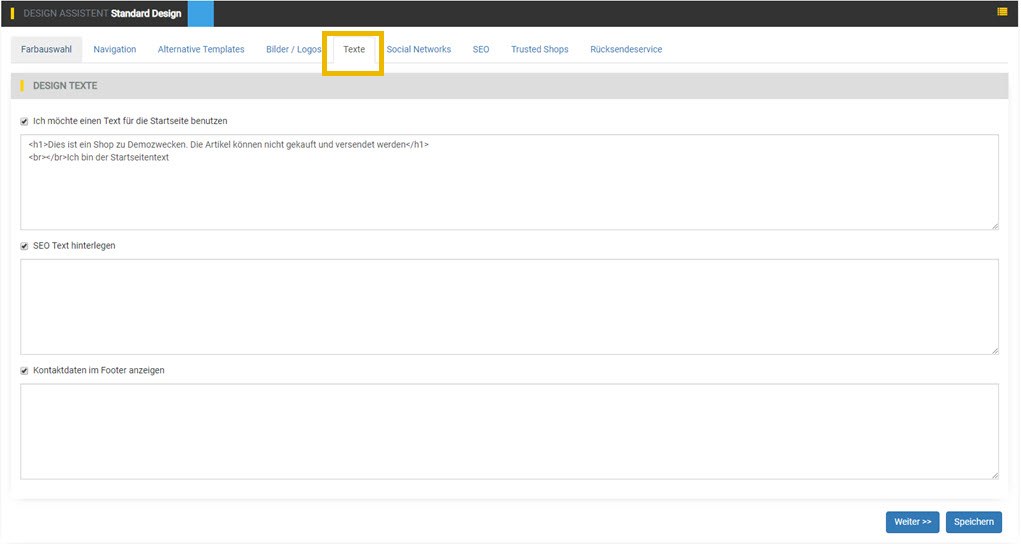
Texte[Bearbeiten]
| Design Text | Beschreibung |
|---|---|
| Ich möchte einen Text für die Startseite benutzen |
Wenn Sie kein Startseitenlogo (s.o.) verwenden möchten, können Sie Ihre Kunden auch mit einem Startseitentext begrüßen. Dieser Bereich muss XSL-Konform hinterlegt werden. |
| SEO Text hinterlegen | Wenn Sie einen eigenen SEO-Text hinterlegen möchten, so können Sie das in diesem Bereich. |
| Kontaktdaten im Footer anzeigen | Hier können Sie Ihre Firmenanschrift sowie Telefonnummer und E-Mail-Adresse hinterlegen, unter der Sie für Ihre Kunden erreichbar sind. |
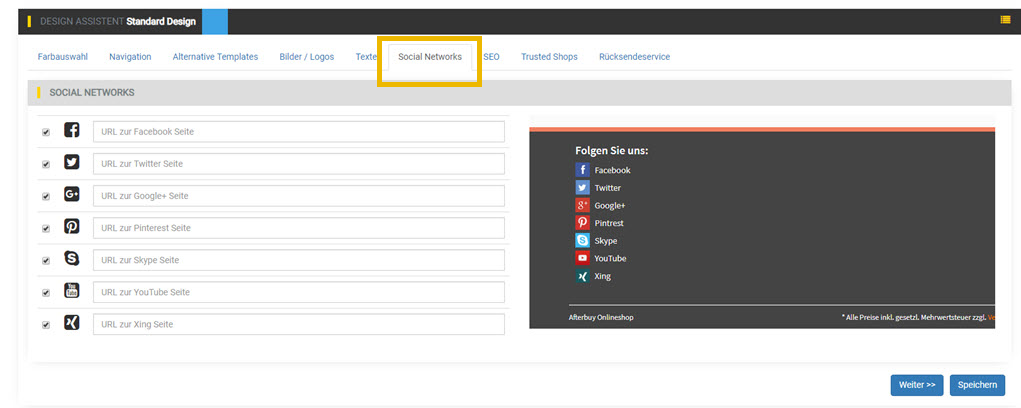
Social Networks[Bearbeiten]
In diesem Bereich haben Sie die Möglichkeit, die URLs zu Facebook, Twitter, Pinterest, Skype, YouTube und Xing zu hinterlegen.
Die Einstellungen bzw. Links werden Ihnen dann im Footer gezeigt.
SEO[Bearbeiten]
Wenn Sie in der Produktverwaltung die SEO-Links generiert haben, so müssen Sie hier den Haken setzen, um diese in den Shop zu übernehmen.
Trusted Shops[Bearbeiten]
Unter diesem Bereich können Sie Ihre TrustedShops ID hinterlegen. Das entsprechende Logo wird dann ebenfalls im Shop gezeigt.
Rücksendeservice[Bearbeiten]
Wenn Sie unseren Partner Ereturn verwenden, so können Sie hier das Logo sowie den Link anzeigen lassen.